こんばんは🌙piyokokkoxです🐥
今日は久々に開発関連の話題です。
vueでUI設計をする際によく用いられる「Vuetify」に関するちょっとした技を紹介します!(需要があるかわかりませんが...)
Vuetifyといえば、CSSなどで一から設計しなくても、あらかじめ整えられたUIを提供してくれるUIコンポーネントフレームワークです🖌 初心者の方でも簡単におしゃれなページが作れてしまう優れものなのです!
そんなVuetifyの中の「v-text-field」に関するお話をしたいと思います!
v-text-fieldとは
v-text-fieldは、このように記述することによって、テキストボックスを作成することができます。htmlのinputタグのようにtype=...を付与することにより、数値型、時間型、日付型などに変更も可能です!
<v-text-field label="日付" type="date" ></v-text-field>

↑見た目はこんな感じです。下線などもついていてinputタグより綺麗ですね。
※これはv-colなどで大きさを調整しているものなので横幅がいい感じに調整されています。あと背景と同化しているせいで入力できそうな雰囲気ですがただのスクショです。
ただ、この日付入力、一つ厄介な点が...

本当は動画にしたかったのですがあげられなかったです🙇♀️
年が6桁まで入力できてしまうんです!
6桁入力することはそうそうないし、これだと「20240201」みたいな感じで連続で入力したい時に202402/01/...みたいに入力されてしまい、6桁入力を防ぐには十字キーによる移動をしなければならないのでちょっと面倒ですよね。
しかし、これを制御する方法があります。
htmlのinputタグも同様に6桁入力可能で、そちらの制御方法をご存知の方もいらっしゃると思いますが、v-text-fieldの桁制御の方法は、
htmlのinputタグと全く一緒なんです。
つまり、
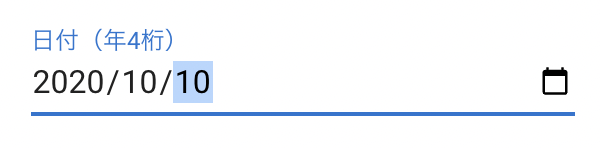
<v-text-field label="日付(年4桁)" type="date" max="9999-12-31" ></v-text-field>
max="9999-12-31"を付与してやる。ただそれだけのことなんです。
するとこんな感じで、年の部分が4桁までの入力になります!(動画だと実際の動きが見えてわかりやすかったのですが、スクショでお許しください😢)

制御することで連続で年月日を打てるので、サクサク打てて気持ちいいです✨
ほとんどの人が年6桁入力は必要ないと思われるのと、6桁が原因でプログラムのエラーにつながってしまうこともよくあります。
たった一行加えるだけでエラーや不必要な作業を減らすことができるので、ぜひ活用してみてください!
ここまで読んでいただきありがとうございました!