こんばんは🌙piyokokkoxです🐥
今日は、vueのUIライブラリ、Vuetifyに関する話題になります!
Vuetifyの中に、v-calendarという、カレンダーを手軽に表示できるコンポーネントがあります。カレンダーを手軽に表示できる上にイベントやメソッドの種類も豊富で開発が捗ること間違いなしのコンポーネントなんですよ💻
<template> <div> <v-calendar v-model="value" type="month" ></v-calendar> </div> </template>
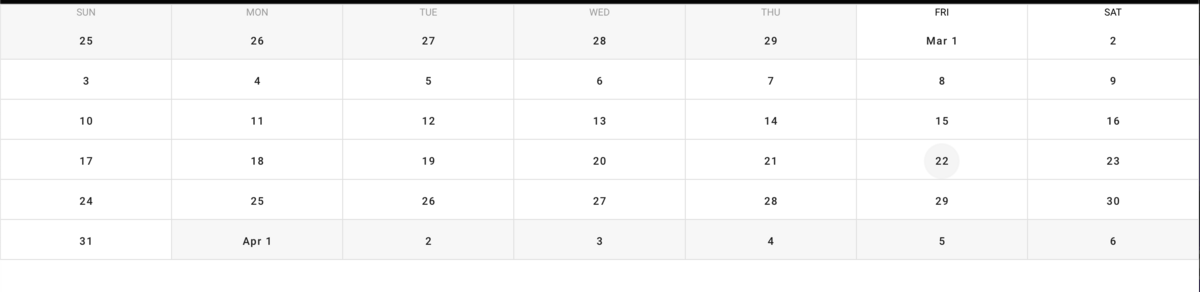
たったこれだけで、以下のようなカレンダーがすぐ出来上がります!📅

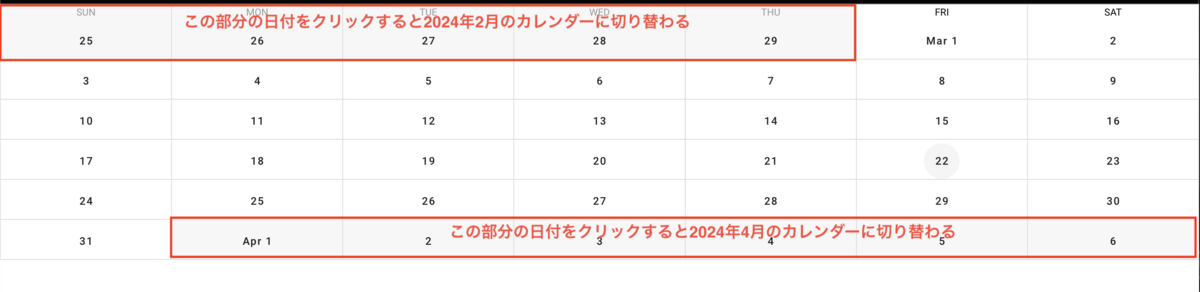
しかしこのカレンダー、一つ困ったことがありまして、表示されている月(これだと2024年3月のカレンダーが表示されています)以外の日付?をクリックすると、その前の月や次の月に飛んでしまうのです。

正直、その機能いらないわざわざボタン付けたりしないでジャンプできるから、便利だけど表示させたいだけとかの時に困るよね〜って感じでしたね💦
ジャンプ防止に表示月以外の日付のクリックイベントだけdisabledにするとか試行錯誤したのですが、どうもうまくいきませんでした。(ゴリ押せばできたのかもしれないけど...)
そこで、根本のこの日付クリックの処理やらを変えてやらないといけないと考え、なんとかして日付要素にアクセスしてそこをカスタマイズできないかを探ると、公式ドキュメントのSlotsのところに「day-label」というものを発見しました!
そして、先ほどのプログラムを以下のように書き換えます!
<template> <div> <v-calendar v-model="value" type="month" > <template #day-label={day}> <!-- 日付が表示されれば任意のタグでOK --> <v-btn icon>{{ day }}</v-btn> </template> </v-calendar> </div> </template>
templateタグの中は日付が表示されるようにすれば divタグやspanタグなどでも大丈夫です!
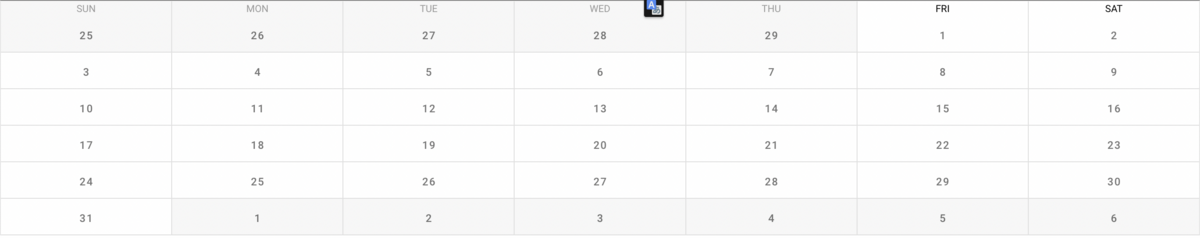
すると、多少デザインは変わってしまいますが、以下の画像のようになり、表示月以外の日付クリックによる月の遷移はなくなります!

slotの使用により細かく要素をカスタマイズしたり、デザインの調整を行うことができるので、vuetifyでこの要素のデザイン、処理を変えたいなと思い立った時は、公式ドキュメントのSlotsの部分を見ながら試行錯誤するとうまくいったりします!
この記事が少しでも参考になれば幸いです✨
ここまで読んでいただきありがとうございました!